

- A SNIPPIT OF A WEBSITE IN AN EMAIL HOW TO
- A SNIPPIT OF A WEBSITE IN AN EMAIL UPDATE
- A SNIPPIT OF A WEBSITE IN AN EMAIL FULL
- A SNIPPIT OF A WEBSITE IN AN EMAIL CODE
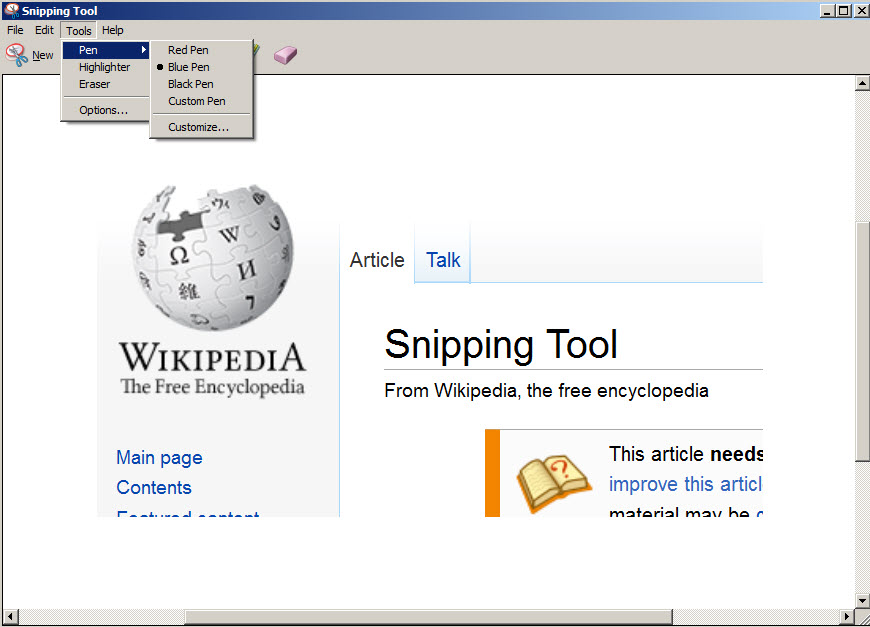
- A SNIPPIT OF A WEBSITE IN AN EMAIL WINDOWS
only screen and ( max-width: 600px) Įmail Client Media Query Quirks Windows phones 7. Let’s take a look at the queries which are commonly used in email. How media queries function can be a bit confusing. Any width that is less than the max-width specified, all of the CSS within the query will take effect. For this purpose, the most commonly used query is max-width. Media queries are part of CSS3 and enable developers to customize their content for different presentation mediums.Īt the basic level, media queries enable an email developer to create a responsive email by detecting the width of the display. What are Media Queries?Ī media query consists of an optional media type (all, handheld, print, TV, and so on) and any number of optional expressions that limit when the query will trigger, such as width, pixel-density or orientation.
A SNIPPIT OF A WEBSITE IN AN EMAIL HOW TO
We have seen a resurgence in queries and interest in how to use them, which we’ll cover here.
A SNIPPIT OF A WEBSITE IN AN EMAIL UPDATE
With the latest update to, all modern webmail clients now support media queries (with some caveats). Right-click the Snippet name, and then select Save as.Įnter a file name and location when prompted.Media queries can be used to target certain resolutions or even specific email clients and can replace or work alongside fluid hybrid design. Right-click the Snippet name, and then select Remove.īy default, Snippets are only available within DevTools, but you can also save them to disk. Great way to quickly insert an image into the body of an e. It will need to stand in for the picture in case images don’t display, and it should also be. So write this text in a way that serves two purposes. These won’t show in a snippet, but if you set alt text, some programs will show that instead.
A SNIPPIT OF A WEBSITE IN AN EMAIL FULL
Right-click the Snippet name, and then select Rename. Quick Tips - How to insert a picture, full or partial screen shot into email using Snipping Tool. Your message may be designed with a logo, header or other image at the top.
A SNIPPIT OF A WEBSITE IN AN EMAIL CODE
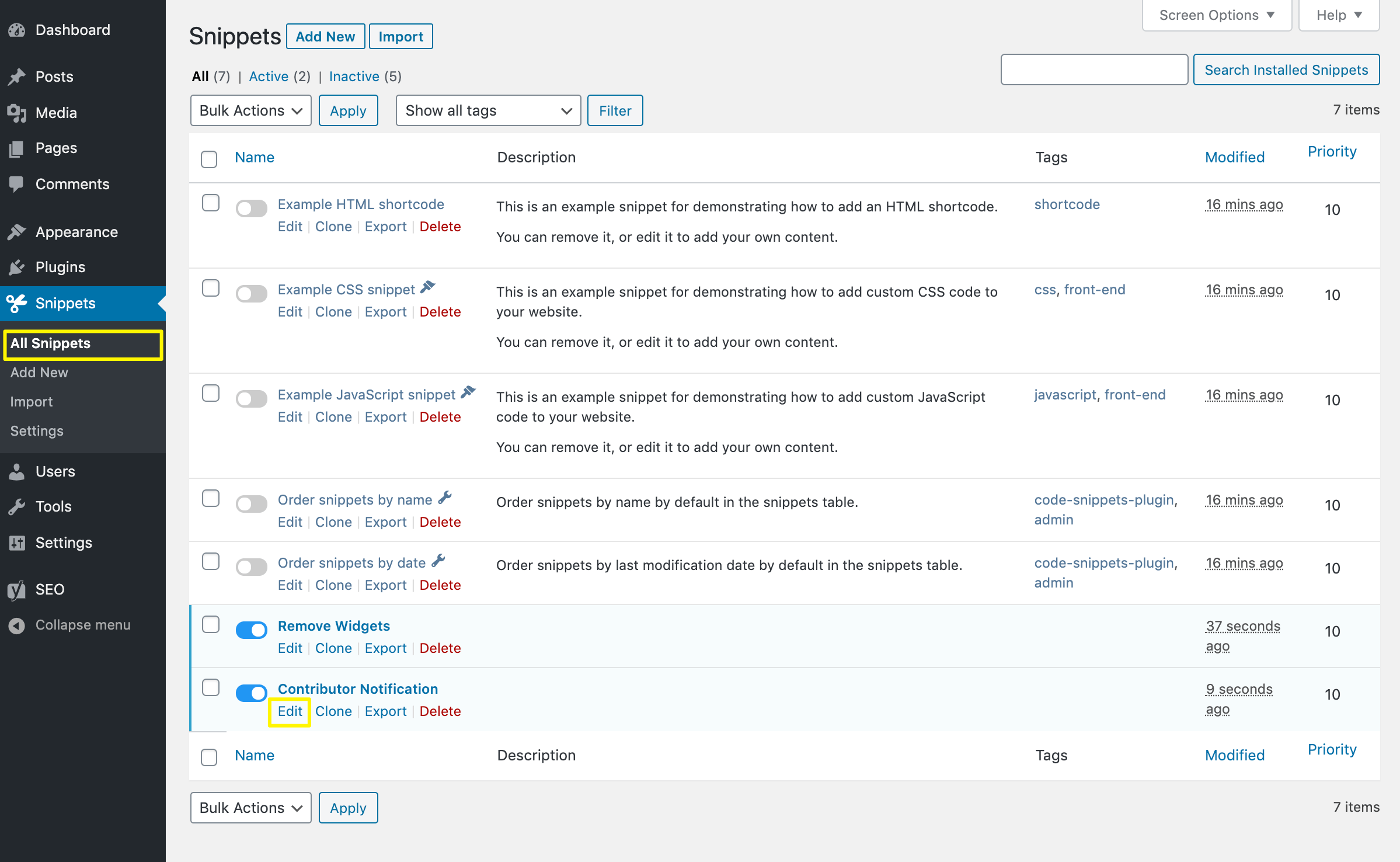
The Snippet opens in the Code Editor:ĭelete the > character and type the ! character followed by the name of the Snippet that you want to run: Run Snippets Run a Snippet from the Sources toolĬlick the name of the Snippet that you want to run. Press Ctrl+ S (Windows, Linux) or Command+ S (macOS) to save: When an asterisk appears next to the name of your Snippet, it means you have unsaved code. Use the Code Editor to add JavaScript to your Snippet. In the Snippets tab, select the name of the Snippet that you want to edit. To rename your new Snippet with a custom name, see Rename Snippets. Start typing snippet, select Create new snippet, and then press Enter: Type Snippets, select Show Snippets, and then press Enter to run the command:Ĭreate Snippets Create a Snippet through the Sources toolĮnter a name for your Snippet, and then press Enter:Ĭreate a Snippet through the Command Menu Press Ctrl+ Shift+ P (Windows, Linux) or Command+ Shift+ P (macOS) to open the Command Menu. Select anything in DevTools, so that DevTools has focus. Open the Snippets tab with the Command Menu To access the Snippets option, you might need to click the More tabs ( ) button. In the Navigator pane (on the left), select the Snippets tab. When you want to edit a Snippet, you need to open it from the Snippets tab: The Snippets tab, in the Navigator pane on the left, lists your Snippets. The Console Drawer pops up to display the Hello, Snippets! message that the Snippet logs, and the content of the webpage changes completely: In the following figure, the webpage appears after running the Snippet. The Snippet source code from the webpage before running the Snippet: console.log('Hello, Snippets!') The Wix website builder offers a complete solution from enterprise-grade infrastructure and business features to advanced SEO and marketing toolsenabling.


The following figure shows the DevTools homepage on the left and some Snippet source code on the right. For more information about changing the existing code of a webpage, see Overrides. Code changes in Snippets are added to the current webpage and run in the same context. Using Snippets is an excellent way to change a few things in a third-party webpage. Snippets are an alternative to bookmarklets with the difference that Snippets only run in DevTools and aren't limited to the allowed length of a URL. 2) Right click and choose 'Copy as RTF' 3) Paste into your email 4) Done Share Follow answered at 19:34 tumultousrooster 11. Click on the new row inserted for the Snippet. For that reason, you must include all your code in one file. 1) Paste you code snippet into sublime make sure your syntax is looking good. Locate the Snippet icon and drag-and-drop it to the left where you wish to insert the Snippet. The security settings of most webpages block from loading other scripts in Snippets. Snippets have access to the JavaScript context of the webpage, and you can run Snippets on any webpage. Snippets are scripts that you author in the Sources tool. If you are running the same code in the Console repeatedly, consider saving the code as a Snippet instead.


 0 kommentar(er)
0 kommentar(er)
